- Ctrl. + R importar una imagen para la capa 1.
- Insertar utra capa, capa 2.
- poner otra vez la misma imagen pero ahora hacerla mas grande.
- insertar otra capa, capa 3.
- dibujar un ovalo, y hacer F6 en la linea 50, en todas las capas.
- mover el ovalo, y hacer F6 por cada arrastre en la liena del tiempo.
- asi sucesivamente hasta recorrer toda la imagen.
- correr la pelicula.
naDiie pueDe desziR kke m pareszco0 a Alguiien, puesz zo0ii tan unyQaa co0mo Thu!!
viernes, 25 de noviembre de 2011
p- 15 CREAR UNA LUPA.
martes, 15 de noviembre de 2011
p-12 Interpolacion De Movimientos
- Importar la mariposa al escenario.
- F8
- La convertimos en simbolo.
- La seleccionamos.
- Recorremos la linea roja al cuadro 5.
- F6 y la empezamos a recorrer.
- Despues interpolacion de movimientos.
- Darle la forma del recorrido que nosotros quieramos.
- Ctrl+enter
martes, 8 de noviembre de 2011
P-9 Conocer la terminología básica del software para elaborar animaciones
1. Menciona 5 Softwares mas comerciales para realizar animaciones y explica brevemente en que consiste cada uno de ellos.
ü CrazyTalk 6.21
ü 2D,and,3DAnimator-2.1
ü Stykz1.0.2
ü Toon Boom Studio 4.5
ü Stickman-5.5
2. Que es flash? es el entorno de creación líder del sector de producción de contenido interactivo expresivo. Cree experiencias envolventes y preséntelas al público de forma coherente en ordenadores, teléfonos inteligentes, tabletas y televisores.
3. Que es animación? es un proceso utilizado para dar la sensación de movimiento a imágenes o dibujos. Existen numerosas técnicas para realizar animación que van más allá de los familiares dibujos animados.
4. Que es un efecto especial? son un conjunto de técnicas utilizadas en el mundo del espectáculo o en el ámbito audiovisual, Estas técnicas están destinadas a crear una ilusión visual gracias a la cual el espectador asiste a escenas que no pueden ser obtenidas por medios normales.
5. Que es un grafico de computadora? es el campo de la informática visual, donde se utilizan computadoras tanto para generar imágenes visuales sintéticamente como integrar o cambiar la información visual y espacial probada del mundo real.
6. Que es un video game? es un software creado para el entretenimiento en general y basado en la interacción entre una o varias personas y un aparato electrónico que ejecuta dicho videojuego.[
7. Que es un Synthespians? son los “actores humanos” simulados en computadora, o bien se podría decir “actor virtual”.
8. Que es un fotograma? a cada una de las imágenes impresionadas químicamente en la tira de celuloide del cinematógrafo o bien en la película fotografica
9. que es un grafico 3D? se refiere a trabajos de arte gráfico que son creados con ayuda de computadoras y programas especiales 3D.
10. Identifica y explica los tipos de animaciones de Flasch CS5:
- Interpolacion de movimiento: Permite desplazar un simbolo de un lugar a otro del escenario, siendo necesarios únicamente dos fotogramas, lo que optimiza mucho el rendimiento de la pelicula.
- Animacion en 3D: 3D o tercera dimensión en lo que refiere a graficos por computadora es la capacidad que tienen estas de simular volumen , esto es cuando un plano X, Y adquiere valores Z ( altura o segun sea el caso), estos valores pueden ser interpretados para formar poligonos mediante algoritmos que nos permiten modelar en 3D cualquier cosa.
- Animacion de mascaras: muestra solamenta una parte de la imagen, texto o forma vectorial.
- Animacion de Transformacion /forma Morphing: es un efecto especial que utiliza la animación por computadora para para transformar la imagen fotográfica de un objeto real en la imagen fotográfica de otro objeto real. Se lo utiliza sobre todo para crear la ilusión de la transformación de una cosa en otra, como por ejemplo la metamorfosis de un hombre lobo.
- Bones/huesos: permite animar personajes de una forma mucho más sencilla a como se venia haciendo hasta ahora.
martes, 13 de septiembre de 2011
P-6: Panel de Herramientas
1. para mover selecciones o capas completas.
2. Su funcion es seleccionar la imagen (imagenes) a editar.
3. realiza polígonos de lados rectos. El lazo magnético, selecciona aprovechando la diferencia de tonos de la imagen.
4. Para dividir imágenes en sectores, destinados a formar parte de una celda o tabla en HTML.
5. Recorta la imagen en forma rectangular, desechando las áreas que quedan fuera.
6. permite tomar colores de determinadas zonas de la imagen.
7. permite recuperar, en zonas determinadas, estados anteriores de la imagen, realiza efectos artísticos.
8. Simplemente son las herramientas de Pintura.
9. Herramienta de sello, permite corregir imperfecciones y hacer trucos.
10. Usa la prestación Historia del programa, que guarda varios pasos anteriores de la imagen.
11. Borra partes de la imagen. Borrador mágico borra aprovechando las diferencias de tono.
12. Degradado realiza degradés en diferentes estilos. Bote de pintura pinta aprovechando las diferencias de tono.
13. Desenfocar y Enfocar modifican precisión en los detalles de las imágenes. El dedo “desparrama” los colores de las imágenes como si fuera pintura fresca.
14. Subexponer y sobreexponer modifican el tono de las imágenes, oscureciéndolo
o aclarándolo.
o aclarándolo.
15. Conjunto de herramientas para crear y modificar trazados.
16. Incorpora bloques de texto.
17. Sirven para realizar formas vectoriales predeterminadas.
18. Permite poner notas indicativas en la imagen, ya sea en texto o en audio. Pueden ser recordatorios o mensajes para otros operadores.
19. Para dividir imágenes en sectores, destinados a formar parte de una celda o tabla en HTML.
20. Para cambiar el estado de la camara.
21. Arrastrar la imagen.
22. Su funcion es para aumentar o disminuir el tamaño de la imagen.
23. Modifica el tono que se quiere obtener en la imagen.
24. Para intercambiar el tono y color entre las imagenes.
viernes, 9 de septiembre de 2011
lunes, 29 de agosto de 2011
p-4: Terminología básica del Software para editar imagenes.
- Explica para que se utiliza un editor de imágenes. para corregir o para optimizarlas, manipularlas, retocarlas, etc con el fin de alcanzar la meta deseada.
- ¿Que es una imagen digital?es una representación bidimensional de una imagen a partir de una matriz numérica, frecuentemente en binario (unos y ceros). Dependiendo de si la resolución de la imagen es estática o dinámica, puede tratarse de un gráfico rasterizado o de un gráfico vectorial
- ¿Cuales son los tipos de imagenes digitales que existen y cuales son sus formatos o extensión del archivo de cada uno?*gráfico rasterizado: es una estructura o fichero de datos que representa una rejilla rectangular de pixeles o puntos de color, denominada raster, que se puede visualizar en un monitor, papel u otro dispositivo de representación. *grafico vectorial: formada por objetos geométricos independientes, cada uno de ellos definido por distintos atributos matemáticos de forma, de posición, de color, etc.
- Explica cada uno de los formatos de archivos. (.psd, .fif, .jpg, png, .eps, .tif, .bmp, .gif, .svg, formatos raw (.crw y .cr2)*jpg: está diseñado para almacenar solamente [imágenes] estáticas. *gif:admite almacenar imágenes estáticas y animaciones simples. *psd:es un formato nativo de photoshop y permite guardar todas las presentaciones, retoques, nuevas creaciones realizadas con este programa. *.jfif: La variación JFIF suele utilizarse en la edición de imágenes profesional. La mayoría de aplicaciones de software guardan los archivos en este formato. JFIF utiliza las áreas APPn para almacenar información de tipo copyright y pies de foto o leyendas (texto IPTC) e información para la gestión del color (datos icm). *png:permite almacenar imágenes en blanco y negro (una profundidad de color de 16 bits por píxel) y en color real (una profundidad de color de 48 bits por píxel), así como también imágenes indexadas, utilizando una paleta de 256 colores. *eps:pueden guardar en este formato, tanto mapa de bits como imágenes vectoriales. Es muy utilizado en la impresión profesional y en otras aplicaciones llegando hasta la impresora de tipo Postcript.*tif: Es un tipo de archivo estándar para guardar imágenes de alta calidad, lo guarda con 48 bits de color incluyendo capas y canales alfa.*bmp:lo utiliza el sistema de Windows y el Ms-Dos, para guardar sus imágenes. Este sistema de archivo puede guardar imágenes de 24 bits (millones de colores), 8 bits (256 colores) y menos.*svg:es una especificación para describir graficos vectoriales bidimensionales, tanto estáticos como animados (estos últimos con ayuda de SMIL), en formato XML.
- ¿Que es un mapa de bits? es una estructura de datos que representa una rejilla rectangular de píxeles o puntos de color, conocida como aster, que puede ser visualizada en un monitor de computadora en un papel o en otros dispositivos de representación.
- ¿Que es un gráfico vectorial? es una imagen digital formada por objetos geométricos independientes (segmentos, polígonos, arcos, etc.), cada uno de ellos definido por distintos atributos matemáticos de forma, de posición, de color, etc.
- ¿Que es un Pixel?"elemento de imagen") es la menor unidad homogénea en color que forma parte de una imagen digital, ya sea esta una fotografia, un fotograma de video o un grafico.
- ¿Que es un Vóxel?es la unidad cúbica que compone un objeto tridimensional. Constituye la unidad mínima procesable de una matriz tridimencional y es, por tanto, el equivalente del pixel en un objeto 3D.
- ¿Que es un Texel? es la unidad mínima de una textura aplicada a una superficie, usada en graficos por computadora. De la misma forma que una imagen digital se representa mediante una matriz de pixeles, una textura se puede representar mediante un matriz de texels.
- ¿Que es rasterizacion?es el proceso por el cual una imagen descrita en un formato gráfico vectorial se convierte en un conjunto de píxeles o puntos para ser desplegados en un medio de salida digital, como una pantalla de computadora, una impresora electrónica o una imagen de mapa de bits (bitmap).
- ¿Que es vectorizacion? es una imagen digital formada por objetos geométricos independientes (segmentos, polígonos, arcos, etc.), cada uno de ellos definido por distintos atributos matemáticos de forma, de posición, de color, etc.
- ¿Que es una resolucion de imagen?indica cuánto detalle puede observarse en esta. El término es comúnmente utilizado en relación a imágenes de fotografía digital pero también se utiliza para describir cuán nítida (como antónimo de granular) es una imagen de fotografía convencional (o fotografía química). Tener mayor resolución se traduce en obtener una imagen con más detalle o calidad visual.
- Explica los sistemas para el color a las imagenes digitales de acuerdo a su finalidad y cuanto ocupa en pixeles? * Escala de grises:es una escala empleada en la imagen digital en la que el valor de cada píxel posee un valor equivalente a una graduación de gris.es igual a 8 byts * RGB:de un color hace referencia a la composición del color en términos de la intensidad de los colores primarios con que se forma: el rojo, el verde y el azul. Es un modelo de color basado en la sintesis auditiva y son de 16 byts *CMYK: es un modelo de colores sustractivo que se utiliza en la impresión en colores. a una escala de 32 byts.
- ¿Cuales son los mejores programas para la edicion de imagenes?Photoshop Express *Picnik , *Snipshot, *Phixr *FotoFlexer, *Splashup
miércoles, 8 de junio de 2011
visita al CICESE
La visita ala cicese fue maravillosa, desde que llegamos se sentia la emocion, bueno llegando nos subimos al cicesemovil para que nos llevaran a la sala de usos multiples para que nos dieran la conferencia ¨redes y telematica¨
La conferencia estuvo interesante, pues el ing. Enrique Elenes tiene una gran capacidad para acaparar nuestra atencion, el conferencista nos hablo de todo el trabajo que se hace en el edificio ¨inteligente¨ del cicese, que es lo que el hace y la importancia de su trabajo en telematica.
la conferencia duro alrededor de 3 hrs, horas en las cuales el ingeniero explico la importancia de tener un edificio de telematica propia del CICESE. y la labor tan grande que hacen para buscar nuevas tecnologias que nos aporten algo a nosotros como mexicanos.
despues nos mostro algunas herramientas que utiliza para el ponchado de fibra optica, despues de la gran charla, vino el momento de las preguntas, el ing. muy amable respondio las dudas de mis compañeros.
despues de que terminara la conferencia, nos transportamos en el cicesemovil directo al edificio de telematica, pero solo pudieron unos cuantos alumnos entrar a ver las supercomputadora y los hubs.
Esa fue la ultima parte de la divertida y sorprendente visita al centro de investigacion cientifica y de educacion superior de ensenada.

martes, 17 de mayo de 2011
3.2 Compartir archivos e impresora.
COMPARTIR ARCHIVO.
1- Busque una carpeta en el equipo.2- hacemos clic en el archivo que queremos compartir.
3- clic en comparti y seguridad.
4- en el mensaje de seguridad, clic en aceptar.
5- hacemos clic en compartir esta carpeta en la red.
6- por ultimo clic en aceptar.
COMPARTIR CARPETAS.
1- Selecciona la carpeta deseada con el boton derecho.
2- selecciona la opcion propiedades.
3- haz clic sobre la pestaña compartir.
4- selecciona la opcion compartir esta carpeta.
5- asiganle el nombre con el cual se compartira la carpeta, en el campo recurso compartido.
6- clic en aplicar.
7- clic en aceptar.
"Colocar la dirección de red"
"Poner dirección de Internet"
Seleccionamos buscar impresora y pinchamos siguiente.
2- selecciona la opcion propiedades.
3- haz clic sobre la pestaña compartir.
4- selecciona la opcion compartir esta carpeta.
5- asiganle el nombre con el cual se compartira la carpeta, en el campo recurso compartido.
6- clic en aplicar.
7- clic en aceptar.
COMPARTIENDO UNA IMPRESORA.
1- Paso 1 (desde el PC donde esta montada la impresora)
2- En Panel de control, Impresoras y Faxes, seleccionamos la impresora a compartir
3-desde el pc donde esta montada la impresora
4-Ya seleccionada, le damos al click con el boton derecho del mouse y colocamos compartir.
5-Aparecerá el dialogo de propiedades abierto en la sección compartir, colocamos "compartir esta impresora", luego el nombre, y aceptar. Nos preguntara si queremos dejar los controladores para que el pc a conectarse los tenga, clickeamos Si.
6-En Panel de control, Impresoras y Faxes, hacemos click derecho y ponemos Agregar impresora .
7-Saldrá el asistente para agregar impresoras, luego pulsamos siguiente , a continuación preguntará en donde queremos buscar la nueva impresora, en este caso, seleccionamos la segunda opción que dice: "Una impresora de red" y pinchamos siguiente.
8-Ahora tendremos las opciones: 9--En este paso buscamos la impresora, en el grupo de trabajo en donde se encuentre el pc que tiene montada la impresora, una vez encontrada pulsamos siguiente.
10-Nos pregunta si queremos que sea nuestra impresora Predeterminada, si así lo deseamos seleccionamos si y pinchamos siguiente.
11-Ahora solo nos queda hacer la prueba correspondiente con una impresión desde el segundo PC
"Buscar impresora" 6-En Panel de control, Impresoras y Faxes, hacemos click derecho y ponemos Agregar impresora .
7-Saldrá el asistente para agregar impresoras, luego pulsamos siguiente , a continuación preguntará en donde queremos buscar la nueva impresora, en este caso, seleccionamos la segunda opción que dice: "Una impresora de red" y pinchamos siguiente.
8-Ahora tendremos las opciones: 9--En este paso buscamos la impresora, en el grupo de trabajo en donde se encuentre el pc que tiene montada la impresora, una vez encontrada pulsamos siguiente.
10-Nos pregunta si queremos que sea nuestra impresora Predeterminada, si así lo deseamos seleccionamos si y pinchamos siguiente.
11-Ahora solo nos queda hacer la prueba correspondiente con una impresión desde el segundo PC
"Colocar la dirección de red"
"Poner dirección de Internet"
Seleccionamos buscar impresora y pinchamos siguiente.
lunes, 28 de marzo de 2011
3.1 Configurar una red domestica en windows.
1-¿Qué es una red informática?
Es un conjunto de equipos informáticos conectados entre sí por medio de dispositivos físicos que envían y reciben impulsos eléctricos, ondas electromagnéticas o cualquier otro medio para el transporte de datos para compartir información y recursos.
2-¿Qué es la topología de red?
La cadena de comunicación usada por los nodos que conforman una red para comunicarse.
3-Identificar los tipos de topología.
4-Identifica la clasificación de redes de acuerdo a su extensión y explica brevemente cada una.
Ø CAN: es una colección dispersada dentro de un campus, por ejemplo una universidad.
Ø MAN: de tamaño superior a las anteriores, pueden unir puntos separados entre sí por distancias de hasta una decena de kilómetros. Ejemplo la red de una línea de bancos.
Ø WAN: Redes de amplio alcance, que cubren distancias de hasta miles de kilómetros, pueden ser de tipo privado ( por ejemplo de una empresa), o bien de tipo público.
Ø PAN: es la red más pequeña usada para la comunicación entre dispositivos a corta distancia.
Ø LAN: redes de área local, son redes pequeñas con dimensiones limitadas.
5- Indica cuales son los medios de transmisión.
GUIADO:
Ø Coaxial
Ø Pares trenzados.
Ø Par Trenzado
Ø Fibra Óptica
NO GUIADO:
Ø Satélite.
Ø Microondas.
Ø Infrarrojo.
Ø Bluetooth.
3- TIPOS DE TOPOLOGIA.
6- Que es un protocolo de red.
Es un conjunto de reglas usadas por computadoras para comunicarse unas con otras a través de una red. Un protocolo es una regla o estándar que controla o permite la comunicación.
7- Cuál es el modelo OSI.
Es un marco de referencia para la definición de arquitecturas de interconexión de sistemas de comunicaciones.
8- Cual es el modelo TCP/ IP
es un modelo de descripción de protocolos de red, describe un conjunto de guías generales de diseño e implementación de protocolos de red específicos para permitir que una computadora pueda comunicarse en una red.
9- Que es dominio de red.
*Es un conjunto de ordenadores conectados en una red que confían a uno de los equipos de dicha red la administración de los usuarios y los privilegios que cada uno de los usuarios tiene en dicha red.
*Es la parte principal de una dirección en la web que usualmente indica la organización o compañía que administra dicha página.
- Mencione 5 ejemplos
*.com
*org
*.mx
*edu
*net
10- Identifique los principales componentes de una red. Y explique brevemente cada uno de ellos.
a) La computadora: es una máquina electrónica que recibe y procesa datos para convertirlos en información útil.
b) Las tarjetas de red, tipos que existen: permite la comunicación con aparatos conectados entre sí y también permite compartir recursos entre dos o más computadoras
1 Token Ring
2 ARCNET
3 Ethernet
4 Wi-Fi
5PDAs
c) Sitios de trabajo
d) Tipos de servidores:
ü Servidor de archivo
ü Servidor de impresiones
ü Servidor de correo
ü Servidor de fax
ü Servidor de la telefonía
ü Servidor proxy
ü Servidor del acceso remoto (RAS
ü Servidor de uso
ü Servidor web
ü Servidor de base de datos
ü Servidor de reserva
ü Servidor de impresión
ü Servidores de audio.
ü Servidores de chat.
e) Modem. es un dispositivo que sirve para enviar una señal llamada moduladora mediante otra señal llamada portadora.
Tipos de modem:
ü Módems Analógicos
ü Módems Digitales
ü Módems por Cable
ü Módems ADSL
ü Comparación de Velocidades
11- Cuales son las herramientas que se utilizan para armar una red?
RJ-45: es una interfaz física comúnmente usada para conectar redes de cableado estructurado.CABLE UTP: es un medio de conexión usado en telecomunicaciones en el que dos conductores eléctricos aislados son entrelazados para anular las interferencias de fuentes externas y diafonía de los cables adyacentes.
12- Cuales son los codigos de colores que se utilizan?
SWITCH O HUB:
Conector 1 | Nº PinßàNº Pin | Conector 2 |
Blanco/Naranja | Pin 1 a Pin 1 | Blanco/Naranja |
Naranja | Pin 2 a Pin 2 | Naranja |
Blanco/Verde | Pin 3 a Pin 3 | Blanco/Verde |
Azul | Pin 4 a Pin 4 | Azul |
Blanco/Azul | Pin 5 a Pin 5 | Blanco/Azul |
Verde | Pin 6 a Pin 6 | Verde |
Blanco/Marrón | Pin 7 a Pin 7 | Blanco/Marrón |
Marrón | Pin 8 a Pin 8 | Marrón |

DE PC A PC:
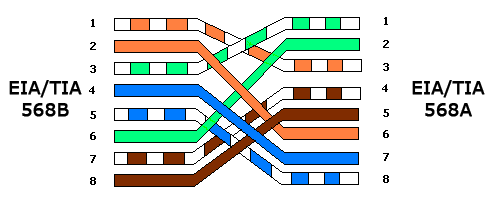
Conector 1 (568-B) | Nº Pin | Nº Pin | Conector 2 (568-A) |
Blanco/Naranja | Pin 1 | Pin 1 | Blanco/Verde |
Naranja | Pin 2 | Pin 2 | Verde |
Blanco/Verde | Pin 3 | Pin 3 | Blanco/Naranja |
Azul | Pin 4 | Pin 4 | Azul |
Blanco/Azul | Pin 5 | Pin 5 | Blanco/Azul |
Verde | Pin 6 | Pin 6 | Naranja |
Blanco/Marrón | Pin 7 | Pin 7 | Blanco/Marrón |
Marrón | Pin 8 | Pin 8 | Marrón |

creacion de un cable UTP:
Herramientas utilizadas para armar una red
*cable UTP.
*tijeras
*crimpadora.
como crearla:
1- primero se corta un trozo de cable UTp del largo que sea necesario.
2-se quita la cobertura del cable tomando en cuenta la distancia necesaria pta poder introducirlo en el conector RJ-45, se observara que adentro hay 4 pares de cables en colores diferentes cada par enlazado entre si.
3- separamos los 4 pares de hilos.
4-Por ultimo organizamos los cables con su respectiva norma.
CONEXION FISICA DE UNA RED.
1-abrir el ordenador, claro despues de desconectar todas las conexiones y deshenchufando el ordenador
2- despues tenemos que abrir la torre, continuando por conectar la tarjeta de red al slot PCI
4- despues conectar tarjetas.
5- conectar todo a su respectiva forma
6- encender el ordenador
7- instalar los drives de la tarjeta
8- el siguiente paso es la conexion fisica
9- conectar un cable a cualquier boca y asi con cada ordenador
observar si la luz de la tarjeta de red se enciende al prender el ordenador, si enciende esta bien conectado.
CONFIGURACION DE UNA RED.
realizar lo siguiente:
- Configurar la conexion
- necesitamos ir a mis sitios de red
- despues la opcion ver las conexiones de red
- tambien puedes acceder dandole con el boton derecho en el icono de mis sitios de red
- ir a archivo, nueva conexion
- elegir la opcion configurar una red domestica o de oficina pequeña
- apretamos en el siguiente y despues finalizar
- avanzamos hasta que nos haga seleccionar un metodo de conexion
- este equipo se conecta a internet a travez de una puerta de enlace residencial
- eliges la opcion y seguimos ahora te pedira una descripcion del equipo
- despues de configurar el nombre seguimos
- despues aparese un nuevo icono en conexiones de red
- con el boton derecho en la nueva conexion conexion de area local entonces tenemos que ir alas propiedades de esa conexion
- nos quedamos en la opcion esta conexion utiliza los siguientes elementos
- buscamos protocolo internet lo seleccionamos y propiedades
- ir ala seleccion de configuracion
- hay que ir ala pestaña de avanzadas de propiedades de conexionde area local y seleccionar la opcion proteger mi equipo y mi red.
Suscribirse a:
Comentarios (Atom)




